JavaScript数组切割方法(掌握常用的数组分割技巧)
- 综合领域
- 2025-02-02
- 13
- 更新:2025-01-07 10:39:56
在JavaScript中,数组是最常用的数据类型之一。在处理数组数据的时候,我们经常需要对数组进行切割操作。本文将介绍JavaScript中常用的数组切割方法。

一、slice()方法
1.1语法介绍:slice(start,end)
1.2参数解析:start表示开始切割的索引值,end表示结束切割的索引值(不包含该位置的元素)

1.3实例演示:vararr=[1,2,3,4,5];
console.log(arr.slice(0,2));//[1,2]
console.log(arr.slice(2));//[3,4,5]

二、splice()方法
2.1语法介绍:splice(start,deleteCount,item1,item2...)
2.2参数解析:start表示开始切割的索引值,deleteCount表示要删除的元素个数,item1,item2...表示要添加的元素
2.3实例演示:vararr=[1,2,3,4,5];
console.log(arr.splice(2,2));//[3,4]
console.log(arr);//[1,2,5]
三、concat()方法
3.1语法介绍:concat(array1,array2...)
3.2参数解析:array1,array2...表示要连接的数组
3.3实例演示:vararr1=[1,2,3],arr2=[4,5];
console.log(arr1.concat(arr2));//[1,2,3,4,5]
四、join()方法
4.1语法介绍:join(separator)
4.2参数解析:separator表示要插入的分隔符,默认为逗号(,)
4.3实例演示:vararr=[1,2,3];
console.log(arr.join());//'1,2,3'
console.log(arr.join('-'));//'1-2-3'
五、reverse()方法
5.1语法介绍:reverse()
5.2参数解析:无
5.3实例演示:vararr=[1,2,3];
console.log(arr.reverse());//[3,2,1]
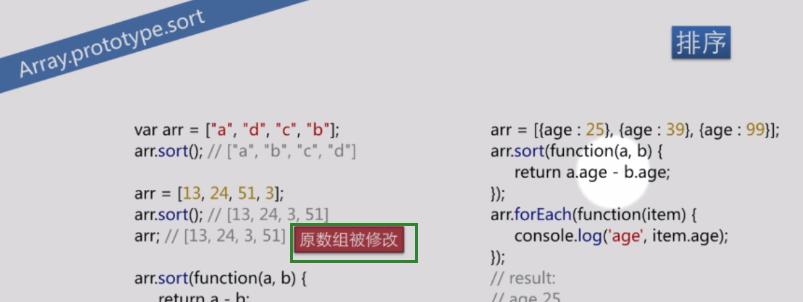
六、sort()方法
6.1语法介绍:sort(sortFunction)
6.2参数解析:sortFunction表示排序规则的函数
6.3实例演示:vararr=[5,3,2,4,1];
console.log(arr.sort(function(a,b){returna-b;}));//[1,2,3,4,5]
七、map()方法
7.1语法介绍:map(mapFunction)
7.2参数解析:mapFunction表示对每个元素执行的操作
7.3实例演示:vararr=[1,2,3];
console.log(arr.map(function(item){returnitem*2;}));//[2,4,6]
八、filter()方法
8.1语法介绍:filter(filterFunction)
8.2参数解析:filterFunction表示对每个元素执行的判断条件
8.3实例演示:vararr=[1,2,3,4];
console.log(arr.filter(function(item){returnitem>2;}));//[3,4]
九、reduce()方法
9.1语法介绍:reduce(reduceFunction,initialValue)
9.2参数解析:reduceFunction表示对每个元素执行的操作,initialValue表示初始值
9.3实例演示:vararr=[1,2,3];
console.log(arr.reduce(function(a,b){returna+b;},0));//6
十、forEach()方法
10.1语法介绍:forEach(forEachFunction)
10.2参数解析:forEachFunction表示对每个元素执行的操作
10.3实例演示:vararr=[1,2,3];
arr.forEach(function(item){console.log(item);});//123
十一、some()方法
11.1语法介绍:some(someFunction)
11.2参数解析:someFunction表示对每个元素执行的判断条件
11.3实例演示:vararr=[1,2,3];
console.log(arr.some(function(item){returnitem>2;}));//true
十二、every()方法
12.1语法介绍:every(everyFunction)
12.2参数解析:everyFunction表示对每个元素执行的判断条件
12.3实例演示:vararr=[1,2,3];
console.log(arr.every(function(item){returnitem>2;}));//false
十三、indexOf()方法
13.1语法介绍:indexOf(searchElement,fromIndex)
13.2参数解析:searchElement表示要查找的元素,fromIndex表示开始查找的位置,默认为0
13.3实例演示:vararr=[1,2,3];
console.log(arr.indexOf(2));//1
十四、lastIndexOf()方法
14.1语法介绍:lastIndexOf(searchElement,fromIndex)
14.2参数解析:searchElement表示要查找的元素,fromIndex表示开始查找的位置,默认为数组长度-1
14.3实例演示:vararr=[1,2,3,2];
console.log(arr.lastIndexOf(2));//3
十五、slice()方法的常用技巧
15.1语法介绍:slice(start,end)
15.2参数解析:start表示开始切割的索引值,end表示结束切割的索引值(不包含该位置的元素)
15.3实例演示:vararr=[1,2,3,4,5];
console.log(arr.slice(-2));//[4,5]
console.log(arr.slice(2,-1));//[3,4]
本文介绍了JavaScript中常用的数组切割方法,包括slice()、splice()、concat()、join()、reverse()、sort()、map()、filter()、reduce()、forEach()、some()、every()、indexOf()、lastIndexOf()等方法。熟练掌握这些方法,可以更方便地处理数组数据。