掌握个人简介HTML代码,让你的个人页面更加出色!
- 综合领域
- 2025-01-19
- 17
- 更新:2024-12-27 11:50:16
个人简介HTML代码模板

在互联网时代,每个人都有自己的个人页面。想要让自己的个人页面与众不同,那么就必须拥有一些技能。掌握HTML代码就是必不可少的一项技能。本文将为大家介绍HTML代码模板,帮助大家打造更加出色的个人页面。
1、认识HTML代码模板
HTML代码模板是由一系列HTML标签组成的框架,能够帮助用户快速构建网页内容。它包含了网页的基本布局和结构,使得用户只需要在模板的基础上进行修改和完善即可。

2、应用HTML代码模板的优点
使用HTML代码模板,能够快速构建出个人页面,并且具备以下优点:
1)节省时间和精力:使用模板能够减少开发时间和精力,提高工作效率。
2)提高制作质量:由于模板是经过专业人员设计和优化的,所以能够保证页面的可读性和可操作性。

3、了解HTML代码模板的分类
HTML代码模板可以分为两种类型:静态模板和动态模板。静态模板适用于个人网站、博客等,而动态模板则适用于商业网站、电子商务平台等。
4、了解HTML代码模板的使用方法
使用HTML代码模板的方法非常简单,只需要将模板文件复制到自己的电脑中,并进行修改即可。修改内容包括文字、图片、链接等等。
5、学习HTML代码模板的基本语法
学习HTML代码模板需要掌握一些基本的语法,如标签、属性、样式等等。最重要的是掌握HTML标签和属性的使用。
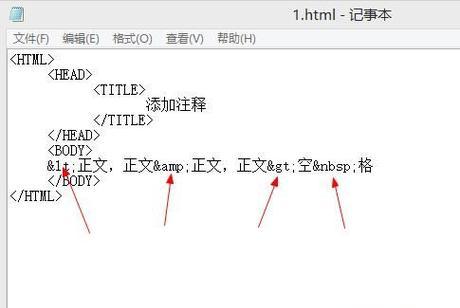
6、学习如何创建HTML文件
在使用HTML代码模板之前,必须先掌握如何创建HTML文件。我们需要打开一个文本编辑器,然后输入HTML代码。
7、学习HTML基本标签的使用
HTML基本标签是构成HTML文档的基本单位,如标题标签、段落标签、图像标签等。在使用模板之前,必须掌握这些标签的基本用法。
8、学习HTML表格标签的使用
HTML表格标签是用来组织和展示表格数据的标签。在使用模板时,我们需要掌握表格标签的使用方法,以便实现网页布局和结构的构建。
9、学习HTML图片标签的使用
HTML图片标签是用来在网页中显示图片的标签。在使用模板时,我们需要掌握图片标签的使用方法,以便实现网页的美化和个性化。
10、学习HTML链接标签的使用
HTML链接标签是用来链接到其他网页的标签。在使用模板时,我们需要掌握链接标签的使用方法,以便实现网页之间的跳转和导航。
11、学习HTML样式表的使用
HTML样式表是用来控制网页外观和布局的标准文件。在使用模板时,我们需要掌握样式表的使用方法,以便实现网页的定制和设计。
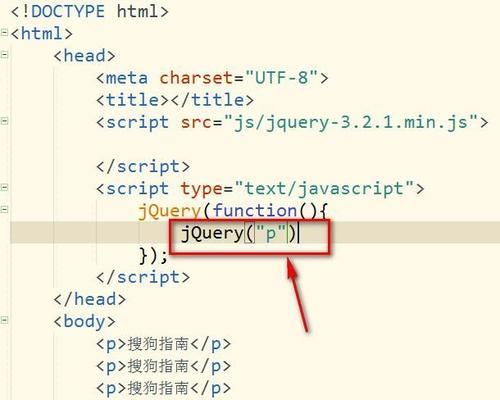
12、学习JavaScript代码的使用
JavaScript是一种动态脚本语言,可以为网页添加交互效果和动态效果。在使用模板时,我们需要掌握JavaScript代码的使用方法,以便实现更加丰富的用户体验。
13、学习HTML表单的使用
HTML表单是用来收集用户输入信息的标签。在使用模板时,我们需要掌握表单标签的使用方法,以便实现用户反馈和交互。
14、学习响应式设计的实现
响应式设计是指根据用户设备的屏幕尺寸和分辨率,自动调整网页的布局和样式。在使用模板时,我们需要掌握响应式设计的实现方法,以便实现多终端兼容和适配。
15、
学习HTML代码模板是非常有用的一项技能,能够帮助我们打造更加出色的个人页面。通过本文的介绍,相信大家已经掌握了HTML代码模板的基本知识和应用方法。希望大家能够将所学知识应用到实际操作中,并不断提高自己的网页设计能力。